Figma는 직관적인 인터페이스와 뛰어난 협업 환경 덕분에 UX/UI 개발 분야에서 많은 사랑을 받는 프로그램입니다. 이번 글에서는 Figma로 UI/UX 디자인 가이드를 편집하고 있는 한샘글로벌 콘텐츠개발팀에서 Figma를 활용하면서 파악한 장점과 한계, 활용 사례를 소개합니다.
Figma란?
Figma는 클라우드 기반의 디자인 도구로, 사용자 경험(UX)과 사용자 인터페이스(UI) 디자인에 최적화되어 있습니다. 웹 브라우저 또는 설치형 애플리케이션으로 접근할 수 있어 플랫폼에 상관없이 편리하게 사용할 수 있습니다. 또한, 여러 사용자가 동시에 프로젝트에 참여할 수 있어 팀워크와 효율성을 극대화할 수 있습니다. Figma에서 제작한 문서는 PDF, PNG 등 다양한 형식으로 변환하여 저장할 수도 있고, 플러그인을 통해 기능을 더욱 확장할 수 있습니다. Figma는 원래 UX/UI 디자인 목적으로 개발되었으나, 그 범위를 넓혀 다양한 시각 자료 제작에도 활용되고 있습니다.

Figma의 장점
최근 다양한 분야에서 Figma가 주목받는 이유는 무엇일까요? Figma에서 제공하는 기능을 알면 그 이유를 알 수 있습니다.
- 실시간 협업: 앞서 소개한 것처럼, Figma는 여러 사용자가 동시에 같은 프로젝트에서 작업할 수 있는 실시간 협업 기능을 제공합니다. 이를 통해 팀원들은 즉각적인 피드백을 주고받으며, 디자인 수정 사항을 즉시 반영할 수 있어 프로젝트가 매끄럽게 진행됩니다. 특히 원격 근무가 증가하는 최근 트렌드를 생각하면, 실시간 협업 기능의 중요성은 더욱 크게 다가옵니다.
- 플랫폼 독립성: Figma는 웹 기반 도구로, 운영 체제에 구애받지 않고 사용할 수 있습니다. Windows, macOS, Linux 등 다양한 플랫폼에서 접근할 수 있어 팀원들이 각자의 환경에서 작업할 수 있는 유연성을 제공합니다. 팀원이 사용하는 기기나 환경이 다르더라도 일관된 작업이 가능합니다.
- 디자인 일관성 유지: Figma의 컴포넌트, 인스턴스, 베리언트 기능을 활용하면 디자인 요소의 일관성을 쉽게 유지할 수 있습니다. 디자이너는 브랜드의 스타일 가이드를 정확히 반영할 수 있으며, 디자인 변경 시 전체 프로젝트에 신속하게 적용할 수 있습니다. 또한, 디자이너와 함께 협업하는 타 직무 인원들도 쉽게 스타일 가이드를 확인하고 적용할 수 있습니다.
- 다양한 플러그인 지원: Figma는 다양한 서드파티 플러그인을 지원하므로 기능을 확장하고 개인의 필요에 맞게 프로그램을 사용할 수 있습니다. 디자인 검토, 자동화, 데이터 시각화 등 다양한 플러그인을 통해 작업 효율성을 높이고, 특정 작업에 최적화된 환경을 구축할 수 있습니다.
Figma의 한계
Figma가 UX/UI 사양서를 비롯한 다양한 문서를 작성하는 데 효과적인 도구인 것은 사실이지만, MS Word나 MS PowerPoint 같은 기존 문서 프로그램에 있는 기능이 Figma에는 없는 경우가 있기 때문에 실무 현장에서 작업을 진행하다 보면 아쉬운 부분도 몇 가지 있습니다.
- 오프라인 사용 제한: Figma는 클라우드 기반의 도구이기 때문에 인터넷 연결이 필수적입니다. 인터넷이 없는 환경이거나 인터넷 연결 상태가 불안한 경우 작업에 제한이 따르며, 오프라인 환경에서는 작업이 어렵습니다.
- 고급 그래픽 기능 부족: Figma는 UX/UI 디자인에 최적화된 도구이다 보니, 고급 그래픽 처리 기능이 다른 전문 디자인 소프트웨어에 비해 제한적입니다. 복잡한 이미지 편집이나 세밀한 일러스트레이션 작업에는 적합하지 않을 수 있습니다.
- 파일 처리 속도: Figma에서 디자인이 복잡하거나 용량이 큰 파일을 작업하는 경우 로딩 시간이 길어질 수 있습니다. 작업 응답 속도가 느려지는 경우도 있기 때문에 작업의 흐름이 끊길 수도 있습니다.
- 표 제작 제한: Figma는 표를 만드는 기능을 지원하지 않기 때문에 표를 제작하기 위해서는 표의 구성 요소인 텍스트, 배경색, 테두리 등을 직접 배치해야 합니다. 작업 부담을 덜어주는 플러그인이 공개되어 있지만, 기존 문서 프로그램만큼의 성능을 보여주지 못해 아쉽습니다.
Figma 활용법
Figma는 UX/UI 디자인에 특화된 프로그램이지만, 여기에 국한되지 않고 다방면으로 활용되고 있습니다. Figma를 어떤 문서 형태에 활용할 수 있는지 소개합니다.
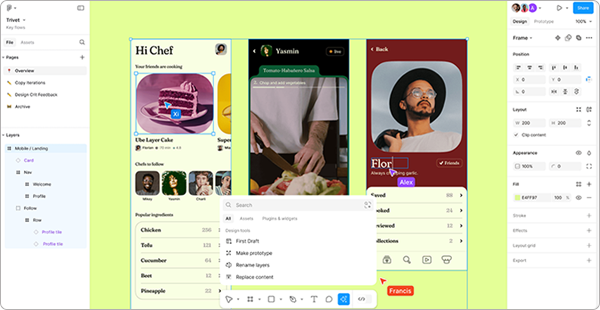
- UX/UI 디자인 가이드: 특정 제품의 UI 디자인을 설명하고, 디자이너와 개발자 간의 커뮤니케이션을 원활하게 하기 위한 문서입니다. 컴포넌트와 베리언트를 활용하여 디자인 일관성을 유지하고, 디자이너 및 개발자 등 작업에 참여하는 실무자들이 실시간으로 협업하며 문서를 수정하고 피드백을 쉽게 주고받을 수 있습니다.
- UX/UI 프로토타입: 제품이나 시스템의 구조를 보여주는 문서입니다. 다양한 형태의 그래픽과 텍스트를 자유롭게 배치할 수 있으며, 특정 버튼을 눌렀을 때 연쇄적으로 발생하는 화면 전환이나 스크롤 등의 동작을 표현할 수 있습니다. Figma에서는 UX/UI 가이드 문서를 제작한 이후, 복잡한 절차 없이 간단하게 프로토타입 문서로 전환할 수 있습니다. 또한 기기별 스크린 영역 및 사이즈 등을 한눈에 볼 수 있는 목업을 함께 제공하므로 원하는 기종에서 UX/UI가 어떻게 구현되는지 시뮬레이션할 수도 있습니다.
- 스타일 가이드 및 브랜드 가이드라인: 특정 브랜드의 시각적 요소(색상, 폰트, 로고 등)를 명확하게 정의하고 다른 팀과 공유하는 문서입니다. Figma에서 제공하는 디자인 시스템 구축 기능을 통해 이러한 자료를 쉽게 만들고, 사용자별 권한을 다르게 설정하여 액세스 범위를 지정할 수도 있습니다.
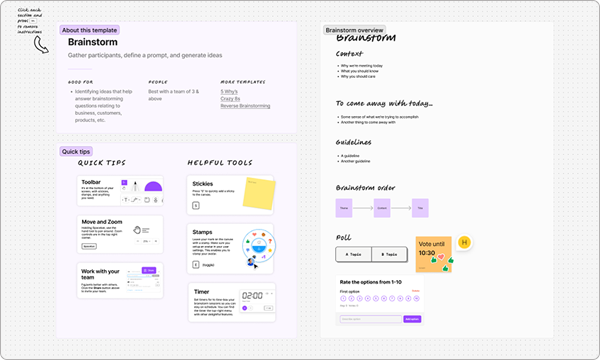
- 브레인스토밍 공간: Figma에서 기본 제공하는 FigJam 보드를 활용하면 브레인스토밍 공간을 쉽게 만들 수 있습니다. 칸반 보드, 회의 자료, SWOT 분석표 등의 템플릿이 기본적으로 제공되며, 투표, 차트, 트래커 등의 위젯이 제공되어 협업 과정에 필요한 자잘한 요소까지 한꺼번에 관리할 수 있습니다.
- 프레젠테이션: Figma의 Slide deck 기능을 활용하면 프레젠테이션 자료를 쉽고 빠르게 제작할 수 있습니다. 아직 베타 서비스 중이기는 하지만, 다양한 프레젠테이션 템플릿도 제공하고 있어 디자인에 자신이 없더라도 깔끔하고 심미성까지 갖춘 자료를 간단히 만들 수 있습니다.

한샘글로벌의 Figma 제작 사례
한샘글로벌은 최근 현대모비스와 협력하여 Figma 프로그램으로 현대자동차 차세대 플랫폼용 UX/UI 사양서를 작성하고 있습니다. 앞서 소개한 Figma의 장점과 기능은 최대한 활용하고, 한계점으로 지적된 표 제작은 다양한 서드파티 플러그인을 테스트해서, 현대모비스 작업 환경에 가장 적합한 플러그인과 방법을 찾아냈습니다. 그 결과 작업 편의성을 높이고, Figma 사용의 노하우를 축척하고 있으며, 더불어 고객 만족도 끌어냈습니다.
전통적인 문서 형태에서 한계를 느낀다면, Figma를 통해 문서를 제작해 보는 것은 어떨까요? Figma를 활용하면 연결성과 접근성, 편의성을 모두 갖춘 문서를 만들 수 있을 것입니다.