인쇄용 PDF를 단순히 변환하여 모바일 기기에서 볼 수 있다고 해도 이는 진정한 웹 매뉴얼이라고 할 수 없습니다. 사용자 경험을 향상시킬 수 있는 장치가 없기 때문입니다. 웹 매뉴얼에서 UX/UI 디자인은 사용자 경험을 극대화하는 중요한 요소로, 직관적인 탐색 구조, 가독성 높은 레이아웃, 반응형 디자인 등이 필수적입니다. 이 글에서는 웹 매뉴얼에서 UX/UI 디자인의 혁신적인 역할에 대해 살펴봅니다.
UX/UI 디자인이란?
UX/UI 디자인은 사용자가 제품이나 서비스를 이용하는 과정에서 겪는 모든 경험과, 이와 관련된 시각적 인터페이스를 설계하는 것을 말합니다. UX 디자인(User Experience Design)은 사용자가 얼마나 쉽게 시스템을 이용하고, 정보를 탐색하며, 원하는 목표를 효율적으로 달성할 수 있는지를 고려하는 종합적인 접근 방식입니다. 반면, UX 디자인(User Experience Design)은 이러한 사용자 경험을 뒷받침하는 시각적 요소와 상호작용 인터페이스를 설계하는 부분입니다.
디지털 콘텐츠가 급격히 증가함에 따라, UX/UI 디자인은 점점 더 중요한 요소로 자리 잡고 있습니다. 사용자들은 복잡하고 비효율적인 시스템보다 간편하고 직관적인 인터페이스를 선호하기 때문에, 기업들은 UX/UI 디자인을 통해 더 나은 사용자 경험을 제공해야만 경쟁력을 유지할 수 있습니다. 즉, UX/UI 디자인은 단순한 미적 요소가 아닌, 고객 만족과 기업 성장을 위한 핵심 전략입니다.

웹 매뉴얼의 UX/UI 디자인
웹 매뉴얼에서 UX/UI 디자인은 사용자 경험을 최적화하는 핵심 요소입니다. UX 디자인은 사용자가 매뉴얼을 탐색하면서 겪는 전반적인 경험을 설계하는 것을 목표로 하며, UI 디자인은 이를 뒷받침하는 시각적 요소와 상호작용 방식을 다룹니다. 직관적인 탐색 구조, 가독성 높은 레이아웃, 사용자 맞춤형 정보 제공은 모두 UX 디자인의 중요한 부분으로, 이러한 요소들이 잘 설계되면 사용자는 웹 매뉴얼을 통해 필요한 정보를 쉽게 찾고 문제를 해결할 수 있습니다.
한편, UI 디자인 요소는 매뉴얼의 시각적 명확성과 상호작용의 용이성을 높이는 데 중요한 역할을 합니다. 버튼, 아이콘, 메뉴, 검색창과 같은 시각적 요소들은 사용자가 매뉴얼 내에서 쉽게 기능을 찾고 이용할 수 있도록 설계되어야 합니다. 또한, 색상, 폰트, 레이아웃은 정보의 가독성을 높이며, 반응형 디자인은 다양한 기기에서 동일한 사용자 경험을 제공할 수 있도록 도와줍니다. 이러한 UI 요소들이 사용자 친화적으로 설계될수록, 사용자는 혼란 없이 매뉴얼을 이용할 수 있으며, 기업은 고객 지원 비용을 줄이고 운영 효율성을 높일 수 있습니다.

개선이 필요한 웹 매뉴얼 UX/UI
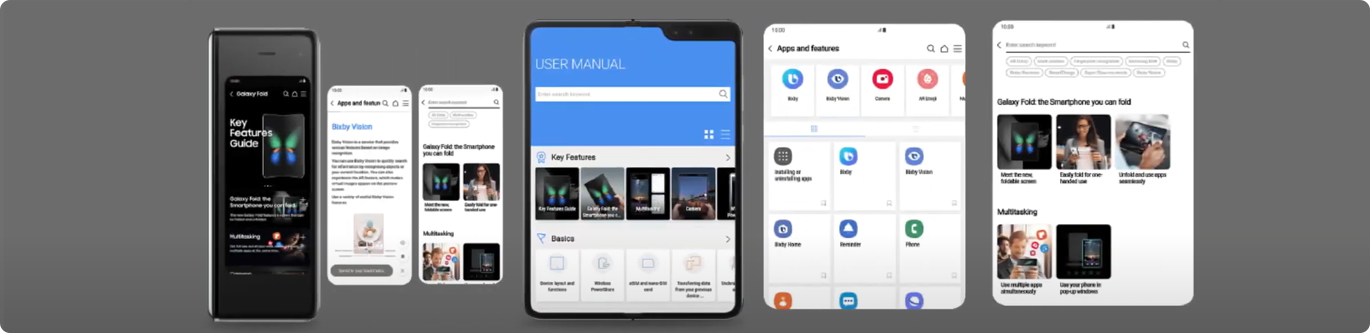
웹 매뉴얼 UX/UI 디자인의 문제점으로 상당수의 웹 매뉴얼에서 흔히 발견되는 문제는 인쇄용 PDF 콘텐츠를 단순히 웹 매뉴얼로 변환하여 제공하는 방식입니다. 이런 경우, 웹 환경에 맞춘 최적화된 UX나 UI가 설계되지 않아, 사용자가 필요한 정보를 탐색하는 데 어려움을 겪을 수 있습니다. 웹 매뉴얼은 본래 인터랙티브한 기능을 최대한 살려야 하지만, 단순히 텍스트와 이미지가 나열된 형태로 제공되면 사용자 경험은 크게 떨어지게 됩니다.
또한, 웹 매뉴얼이 디바이스 맞춤형 반응형 디자인을 제공하지 않는 경우가 많아, 데스크톱에서는 최적화된 화면을 제공하더라도 모바일이나 태블릿에서는 어색한 레이아웃이나 탐색 구조로 인해 사용자가 불편을 느끼게 됩니다. 다양한 디바이스에서 일관된 사용자 경험을 제공하지 못하는 점은 특히 문제로, 모바일 중심의 환경에서 사용자 만족도를 저하시킬 수 있습니다.
웹 매뉴얼에 필수적인 UX/UI 디자인의 원칙
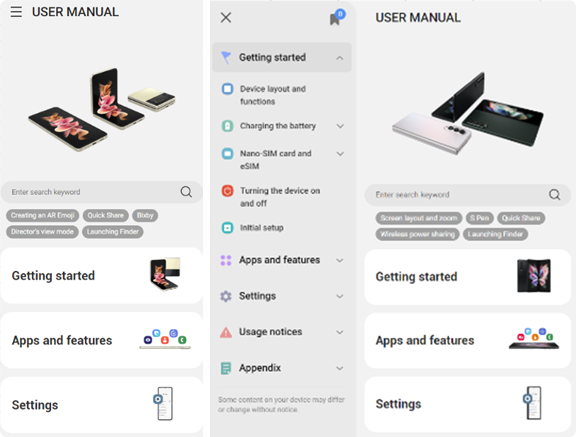
- 직관적인 탐색 구조: 사용자가 최소한의 클릭으로 필요한 정보를 찾을 수 있는 탐색 시스템.
- 가독성 높은 레이아웃: 텍스트와 이미지를 명확하게 구분하고 쉽게 읽을 수 있는 배치.
- 반응형 디자인: 다양한 기기와 화면 크기에 맞춰 최적화된 레이아웃과 기능 제공.
- 일관된 시각적 요소: 동일한 스타일의 버튼, 아이콘, 폰트 등을 통해 일관된 디자인 유지.
- 명확한 인터랙션 피드백: 버튼 클릭, 메뉴 선택 등 사용자의 조작에 즉각적인 피드백 제공.
- 검색창 및 필터 기능: 사용자가 원하는 정보를 빠르게 찾을 수 있도록 검색 및 필터 기능 제공.
- 명확한 호출 동작: 사용자가 버튼이나 링크의 기능을 직관적으로 이해할 수 있는 디자인.
- 사용자 맞춤형 정보 제공: 사용자의 필요에 맞춰 필터링된 정보나 개인화된 콘텐츠 제공.
상용 웹 매뉴얼 퍼블리싱 시스템의 한계
대부분의 상용 퍼블리싱 시스템에서는 UX 디자인을 변경하거나 개선하는 데 상당한 비용과 시간이 소요됩니다. 이 시스템들은 구조적으로 복잡하게 설계되어 있어, 웹 매뉴얼의 기능적 변경이나 UI 개선을 위한 프론트엔드 및 백엔드 개발을 수행하는 인력이 필요하며 전문 UX/UI 디자이너의 도움이 필수적입니다. 예를 들어, 웹 매뉴얼의 레이아웃이나 인터페이스를 조금만 수정하려 해도, 기존 시스템의 제약 때문에 대규모 작업이 필요하고, 이 과정에서 비용이 크게 증가하게 됩니다.
또한, 이러한 시스템들은 유연성이 부족해 사용자 요구나 트렌드 변화에 빠르게 대응하기 어렵습니다. 예를 들어, 트렌드가 바뀌어서 모바일에서의 사용자 경험을 개선하려면, 새로운 기능을 추가하거나 디자인을 조정해야 하는데, 이를 위해서는 복잡한 코드 수정과 추가적인 인력이 요구되고 상당한 제작 시간과 비용이 소요됩니다. 이 때문에 많은 기업들이 UX/UI 디자인 개선을 포기하거나, 개선이 필요한 시점에 신속하게 대응하지 못해 사용자 만족도가 떨어지는 경우가 많습니다.
한샘글로벌의 퍼블리싱 시스템 경쟁력
한샘글로벌 콘텐츠 엔지니어링 그룹에서 개발한 매뉴얼 퍼블리싱 시스템은 고객맞춤형으로 제작되며, 빠르고 유연한 UX 디자인 변경이 가능하다는 점에서 경쟁력을 갖추고 있습니다. 대부분의 상용 퍼블리싱 시스템은 UX 디자인을 수정하는 데 시간과 비용이 많이 소요되지만, 한샘글로벌의 시스템은 이를 간소화하여 비용 절감과 개발 시간 단축을 실현합니다.
한샘글로벌의 시스템은 복잡한 기술적 인프라 없이도 디자인 업데이트가 쉽게 이루어질 수 있도록 설계되어 있어 빠르고 비용효율적인 대응이 가능합니다. 이러한 유연성 덕분에 변화하는 사용자 요구나 최신 트렌드에 즉각적으로 대응할 수 있으며, 기업들은 효율적인 운영을 통해 경쟁력을 강화할 수 있습니다. 또한, 디자인 변경 과정에서 발생하는 불필요한 리소스 낭비를 줄여 운영 비용 절감 효과도 누릴 수 있습니다.
한샘글로벌이 제공한 현대모비스 AVN웹 매뉴얼 사례와 데이터 기반으로 사용자 경험을 혁신하는 웹 매뉴얼 제작 사례를 참고하십시오.
오늘날 웹 매뉴얼의 UX/UI 디자인은 기업에 있어 사용자 만족도와 운영 효율성에 매우 중요한 역할을 합니다. 한샘글로벌의 고객 맞춤형 솔루션은 변화하는 시장 요구에 신속하게 대응할 수 있는 강력한 도구로, 기업이 혁신적인 사용자 경험을 제공하고 경쟁력을 유지하는 데 필수적입니다. 한샘글로벌의 솔루션에 대한 문의는 언제든지 환영합니다.