한샘글로벌의 웹매뉴얼 퍼블리싱 솔루션인 TransEZ는 데이터 중심의 접근과 메타데이터를 활용하여 사용자 경험을 극대화한 웹 매뉴얼 제작이 가능하고 다양한 디바이스에서 효율적이고 일관된 정보 전달을 가능하게 합니다.
- 이 기사는 스마트 디바이스, 차량 인포테인먼트 시스템, 또는 클라우드 서비스의 사용자 매뉴얼을 효과적으로 제작하려는 기업 실무자에게 유용합니다.
- 이 기사를 통해 독자는 데이터 중심의 웹 매뉴얼 제작이 사용자 경험을 어떻게 향상시킬 수 있는지, 웹 매뉴얼 제작에서 메타데이터와 UX 디자인의 중요성에 대한 인사이트를 얻을 수 있습니다.
디지털 시대, 웹 매뉴얼의 필수성
디지털 기기가 우리의 일상에 깊이 스며든 오늘날, 스마트 디바이스는 점점 더 다양한 기능과 복잡한 설정을 제공하고 있습니다. 하지만 아무리 뛰어난 기술이라도 사용자가 쉽게 접근하고 이해하지 못하면 그 가치는 반감됩니다. 이런 맥락에서 웹 매뉴얼의 수요와 중요성은 날로 증가하고 있습니다. 웹 매뉴얼은 실시간 업데이트와 편리한 접근성을 통해 사용자들이 언제 어디서나 필요한 정보를 효율적으로 찾을 수 있게 돕습니다. 따라서 이제 웹 매뉴얼은 단순한 설명서를 넘어, 사용자 경험을 극대화하는 필수적인 도구로 자리잡고 있습니다.
한샘글로벌의 퍼블리싱 솔루션: TransEZ
한샘글로벌은 자체 개발한 OSMU(One Source Multi Use) 솔루션, 즉 싱글소스데이터에서 멀티퍼블리싱이 가능하게 하는 솔루션인 TransEZ를 통해 다양한 산업 분야에서 웹매뉴얼과 PDF 매뉴얼을 다국어로 지원하는 혁신적인 작업 방식을 제시하고 있습니다.
한샘글로벌의 퍼블리싱 솔루션은 스마트 디바이스뿐만 아니라 차량 인포테인먼트 시스템(IVI)과 클라우드 PaaS(Platform as a Service)까지 지원하며, 데이터 중심의 웹 매뉴얼, 사용자 경험을 극대화시킬 수 있는 웹 매뉴얼로 퍼블리싱합니다.
이 기사를 통해 한샘글로벌의 솔루션이 가진 강점과 혁신을 살펴 보세요.
데이터 중심의 웹매뉴얼 혁신
데이터 기반의 접근은 웹매뉴얼 제작의 효율성과 품질을 향상시킵니다. 한샘글로벌의 TransEZ 솔루션은 Adobe InDesign에서 제작된 매뉴얼 콘텐츠를 IDML(Indesign Markup Language)이라는 XML 기반의 표준 형식으로 추출합니다. 이 형식을 HTML로 변환하여 다양한 디바이스에서 접근 가능한 웹매뉴얼로 제작합니다. XML 기반의 형식은 데이터를 구조화하여 의미론적 계층을 유지할 수 있게 해줍니다. 이 과정에서 데이터 중심의 표준화된 공정이 구축되어 일관된 품질의 매뉴얼을 제공하며, 복잡한 기술 문서를 간단하고 명확하게 사용자에게 전달합니다.
데이터 중심의 접근: 의미론과 계층 구조의 중요성
웹매뉴얼을 제작할 때 중요한 것은 콘텐츠의 의미와 계층 구조를 명확히 설정하는 것입니다. 한샘글로벌은 콘텐츠의 의미를 정의하고 계층 구조를 관리하는 표준 공정을 통해 일관성 있고 효율적인 웹매뉴얼을 제작합니다. 한샘글로벌은 다음과 같은 방식을 적용하여 웹매뉴얼이 논리적이고 구조화된 데이터로 표현되어 사용자가 필요한 정보를 쉽게 찾을 수 있게 만들었습니다.
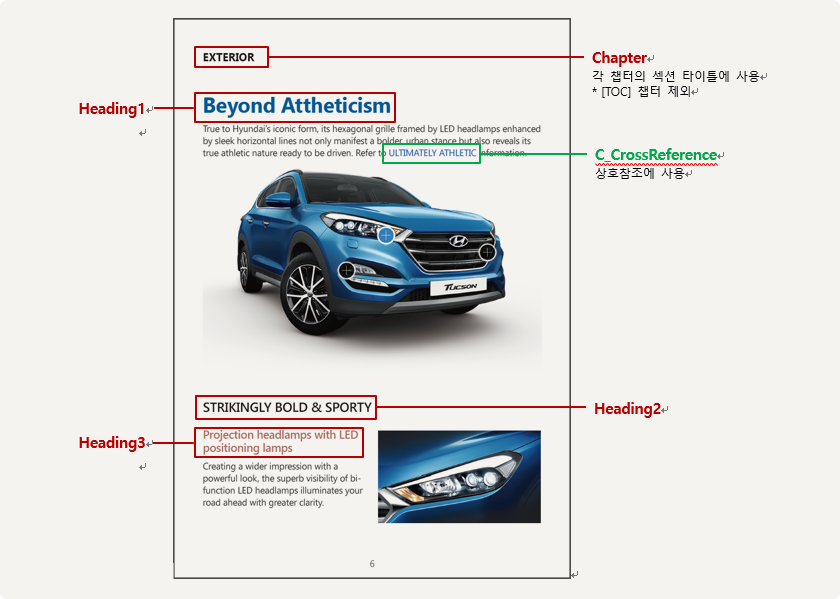
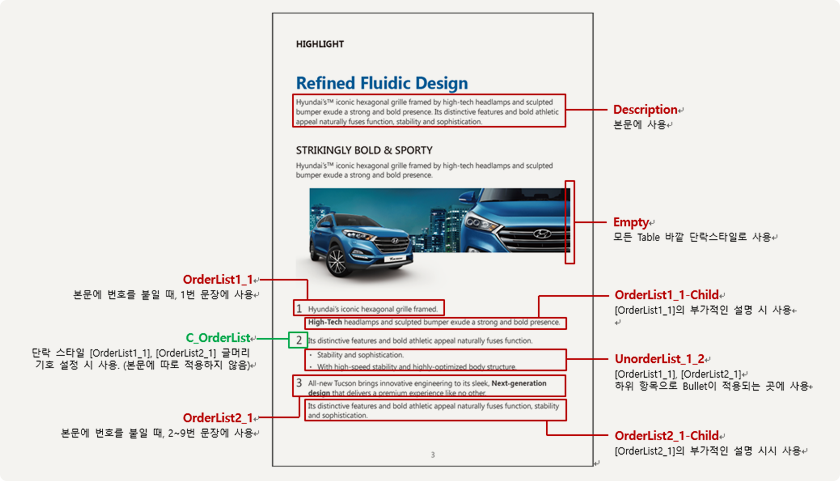
Semantics(의미론): 콘텐츠의 의미를 명확히 정의하기 위해 스타일 이름을 작성할 때도 철저한 관리와 규칙을 적용했습니다. 이를 통해 텍스트 요소나 스타일이 단순히 시각적인 목적을 넘어서 데이터 구조에서 의미 있는 역할을 하도록 했습니다. 예를 들어, 제목, 부제목, 본문 등 각각의 스타일은 해당하는 콘텐츠의 계층 구조와 의미를 명확히 전달할 수 있도록 설정되었습니다.
Hierarchy(계층 구조): 문서의 계층적 구조를 명확히 하기 위해 콘텐츠가 일관된 방식으로 작성되고 관리되도록 했습니다. 이 과정에서 인디자인에서의 스타일명과 HTML 템플릿에서의 Class명이 일관성을 유지하며, 각 요소가 어디에 위치하고 어떻게 기능하는지를 고려하여 디자인되었습니다. 이를 통해 변환된 HTML이 논리적이고 구조화된 데이터로 표현될 수 있었습니다.
DTP 작업방식의 통일: 다양한 작업자가 동일한 원칙을 따를 수 있도록 DTP 작업방식을 통일했습니다. 이는 변환 과정에서 일관성을 유지하는 데 필수적이었으며, 모든 문서가 동일한 표준 하에 작성되도록 함으로써 효율성을 극대화했습니다.


메타데이터의 역할: 사용자 경험을 향상시키는 핵심 요소
메타데이터는 정보의 접근성과 검색성을 극대화합니다. 웹매뉴얼 제작 시, 메타데이터는 사용자들이 원하는 정보를 신속하게 찾을 수 있도록 돕는 중요한 역할을 합니다.
일반적으로 인쇄용을 대비한 PDF 포맷은 UI 텍스트나 아이콘, 목차 정보, 검색 기능 등에서 웹 매뉴얼이 표현할 수 있는 사용자 친화적인 요소를 담아내지 못합니다. 한샘글로벌은 이러한 문제를 해결하기 위해 InDesign에서 제작된 PDF 매뉴얼을 웹 매뉴얼로 변환하는 과정에 메타데이터를 추가합니다. 대표적인 메타데이터는 다음과 같습니다:
1. UI Text (사용자 인터페이스 텍스트): 메뉴, 버튼, 설명 텍스트 등 사용자가 디바이스에서 볼 수 있는 모든 텍스트 요소를 구조화하여 메타데이터로 추가합니다.
2. UI Icon (사용자 인터페이스 아이콘): 아이콘과 그에 따른 텍스트 레이블을 정의하여 다양한 디바이스에서 일관된 디자인을 유지합니다.
3. 목차 정보: 사용자가 매뉴얼 내에서 쉽게 원하는 섹션을 찾을 수 있도록 목차와 연결된 링크 정보를 제공합니다.
4. 검색 DB: 매뉴얼의 검색 기능을 지원하기 위해 각 섹션 및 키워드에 대한 메타데이터를 포함시켜 빠르고 정확한 검색이 가능하게 합니다.
이 외에도 디바이스의 종류나 프로젝트의 범위에 따라 필요한 메타데이터는 다양합니다. 예를 들어, 특정 스마트 디바이스나 Car Infotainment 시스템에서는 사용자 행동 패턴에 기반한 맞춤형 UI나 기능이 필요할 수 있으며, 이를 반영하기 위해 특화된 메타데이터가 추가될 수 있습니다.
한샘글로벌은 HTML 변환 시 메타데이터가 빠짐없이 적용될 수 있도록 표준 공정을 확립해 운영하고 있습니다. 이러한 공정에는 InDesign에서 변환된 콘텐츠에 메타데이터를 자동으로 연결하는 작업이 포함되어 있으며, 이를 통해 일관된 품질의 웹매뉴얼이 제작됩니다. 또한, 필요한 경우 프로젝트 요구 사항에 맞춰 추가적인 메타데이터가 반영되도록 유연하게 대응하고 있습니다.
InDesign에서 제작된 매뉴얼이 웹매뉴얼로 성공적으로 변환되기 위해서는 메타데이터의 중요성을 간과할 수 없습니다. 한샘글로벌의 솔루션 방식은 이러한 메타데이터가 HTML 변환 과정에서 체계적으로 적용되어, 최종 결과물이 사용자의 기대에 부합하도록 보장합니다. 이는 다양한 디바이스와 플랫폼에서 매뉴얼이 효과적으로 활용되도록 지원하는 핵심 요소입니다.
UX 디자인의 발전과 웹매뉴얼의 진화
사용자 요구에 맞춘 UX 디자인의 발전은 매뉴얼의 활용도를 높입니다. 초기 웹매뉴얼은 단순한 디자인을 지향했지만, 시간이 지나면서 사용자의 요구와 디바이스 변화에 맞추어 UX 디자인이 발전했습니다. 한샘글로벌에서는 10여년이 넘는 기간 동안 반응형 웹매뉴얼에 대한 UX 디자인을 연구해왔고 그것을 실제 웹매뉴얼에 적용해 왔습니다. 과정을 살펴 볼까요?
초기 웹매뉴얼의 UX: 심플함에서 출발
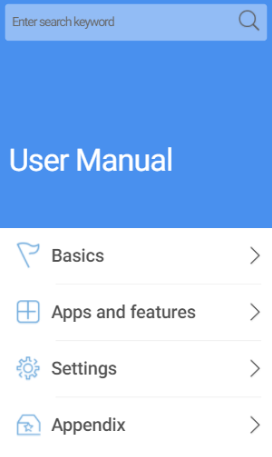
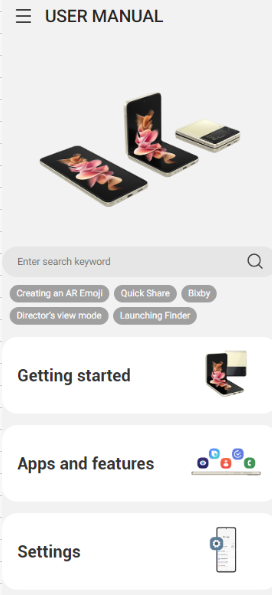
최초의 웹매뉴얼 템플릿은 매우 심플했습니다. 기본적인 챕터명 옆에 그 챕터를 상징하는 아이콘을 배치해 사용자가 쉽게 내용을 탐색할 수 있도록 했습니다. 디자인 측면에서는 단순했지만, 중요한 정보로 빠르게 접근할 수 있도록 사용자 경험을 고려한 초기 시도였습니다.

목차 표현 방식의 발전: 리스트와 타일 방식의 도입
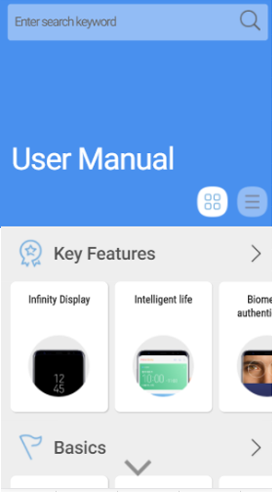
시간이 지나면서 사용자들의 다양한 요구를 반영해, 목차를 표현하는 방식이 더 발전했습니다. 기존의 단순한 리스트 형태에서 타일 형식이 추가되며, 사용자가 더 직관적으로 필요한 정보를 선택할 수 있게 된 것이라 할 수 있습니다. 이를 통해 웹매뉴얼은 시각적 요소와 탐색 효율성 모두를 개선하게 되었습니다.

디바이스의 변화에 따른 UX 확장
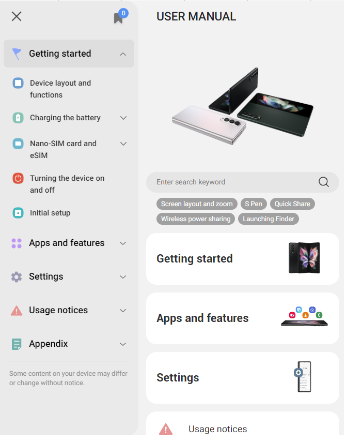
특히 폴더블 디바이스와 같이 다양한 화면 크기를 지원하기 위해 UX 디자인도 확장되었습니다. 넓은 화면에서 사용자가 편리하게 정보를 탐색할 수 있도록 목차 확장 기능이 추가되었으며, 더 많은 정보와 기능을 한눈에 확인할 수 있게 디자인되었습니다. 이러한 개선은 반응형 웹 디자인의 중요한 사례로 자리잡았습니다.


검색 기능의 고도화: 키워드 제안과 추천 기능의 추가
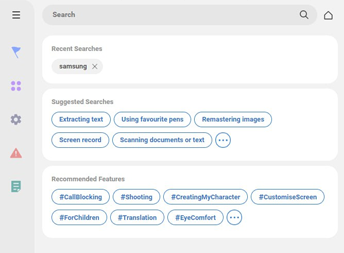
검색 기능 또한 큰 발전을 이뤘습니다. 초기에는 단순히 검색어를 입력하는 방식에 그쳤다면, 이제는 사용자가 입력한 검색어에 따라 관련 키워드를 제안하고, 추천 검색어와 최근 검색어까지 제공함으로써 더 빠르고 정확한 정보 접근이 가능해졌습니다. 이로써 사용자들은 자신이 원하는 정보를 쉽게 찾을 수 있게 되었으며, 이는 UX의 큰 향상으로 이어졌습니다.

한샘글로벌이 제시하는 웹 매뉴얼의 방향성
TransEZ는 사용자 경험을 최우선으로 한 미래 지향적인 웹매뉴얼 솔루션입니다. 한샘 글로벌의 TransEZ 솔루션은 단순히 기술적인 변환 도구가 아니라, 사용자 경험을 중심으로 웹매뉴얼의 가치를 높이는 중요한 도구입니다. 이 솔루션은 미래의 매뉴얼 제작이 나아가야 할 방향을 제시하며, 다양한 시스템에서 일관된 사용자 경험을 제공합니다.
웹 매뉴얼의 방향을 고민하고 있다면, 한샘글로벌은 그 해답이 될 수 있을 것입니다.






