In today’s digital age, creating a practical web manual requires more than converting a PDF for printing into a format viewable on mobile devices. Without thoughtful UX/UI design, users can struggle to navigate and utilize content effectively. UX/UI design is crucial for maximizing user experience, and elements such as intuitive navigation, readable layouts, and responsive design are indispensable. This post explores the transformative role of UX/UI design in web manuals.
What is UX/UI Design?
UX/UI design encompasses user interactions with a product or service and its visual interface. User Experience (UX) Design focuses on how users interact with a system, how easily they can navigate information, and how efficiently they can achieve their goals. On the other hand, User Interface (UI) Design involves crafting the visual elements and interaction interfaces that support and enhance the user experience.
As digital content proliferates, UX/UI design has become increasingly important. Users prefer simple and intuitive interfaces over complex and inefficient systems, driving companies to leverage UX/UI design to stay competitive. Essentially, UX/UI design is not merely an aesthetic concern but a core strategy for customer satisfaction and business growth.

Role of UX/UI Design in Web Manuals
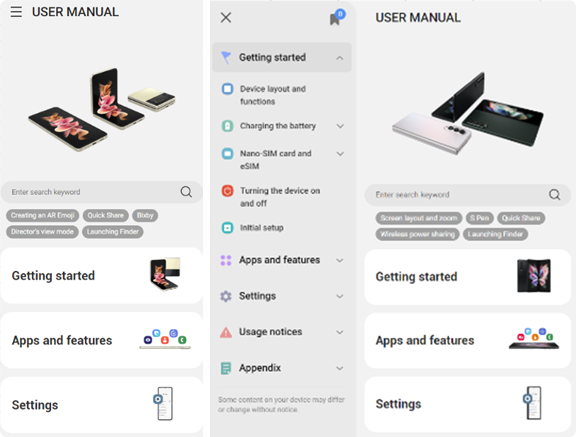
In web manuals, UX/UI design is pivotal for optimizing the user experience. UX design aims to craft the overall experience of navigating the manual, while UI design addresses the visual elements and interaction methods that support this experience. Key aspects include intuitive navigation structures, readable layouts, and personalized information delivery, enabling users to quickly find information and solve problems.
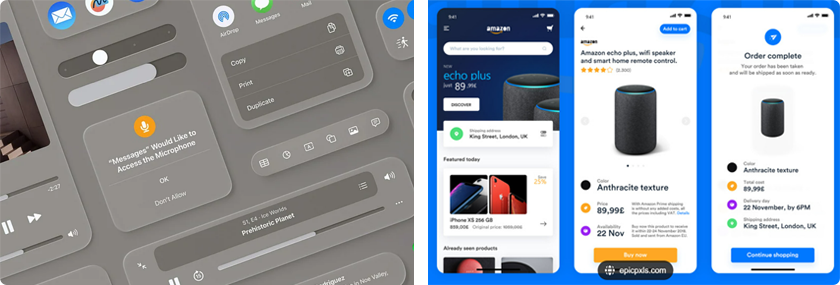
UI design elements, such as buttons, icons, menus, and search bars, play a significant role in enhancing visual clarity and ease of interaction. Colors, fonts, and layouts improve readability, while responsive design ensures a consistent user experience across different devices. When UI elements are user-friendly, users can navigate the manual without confusion, and companies can reduce customer support costs and increase operational efficiency.

Common Pitfalls: Are You Making a Token Effort?
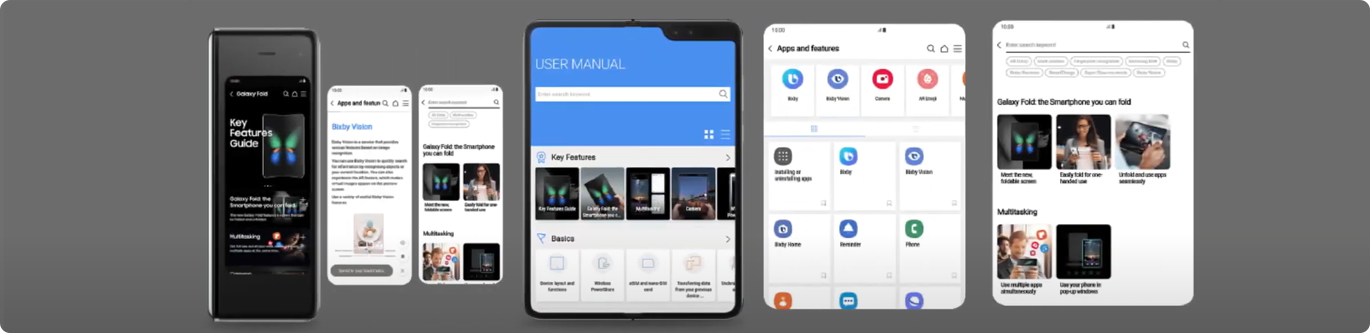
One common mistake is converting printed PDFs directly into web formats without optimizing for digital environments. These static layouts often lack interactivity, leading to a poor user experience. Another issue is the absence of responsive design, where manuals work well on desktops but fail to adapt properly to mobile devices. In a mobile-first world, this can significantly affect user engagement and satisfaction.
Creating User-Centered Web Manuals with UX/UI Design
The success of a web manual hinges on how easily users can find and understand the information. Even the most accurate content will fall short if the design fails to support efficient navigation. To ensure a user-friendly web manual, consider the following key UX/UI principles:
- Intuitive Navigation Structure: Users should be able to find the information they need with minimal clicks.
- Readable Layout: Text and images should be separated and easy to read.
- Responsive Design: Layouts and functionalities should be optimized for various devices and screen sizes.
- Consistent Visual Elements: Maintain a uniform style with buttons, icons, and fonts.
- Clear Interaction Feedback: Provide immediate feedback for user actions such as button clicks and menu selections.
- Search and Filter Functions: Enable users to locate desired information quickly.
- Clear Call-to-Actions: Design buttons and links so their functions are immediately understandable.
- Personalized Information: Offer content tailored to user needs with filtered or customized information.
Challenges of Using Commercial Publishing Systems
Most commercial publishing systems are expensive and time-consuming to modify for UX design improvements. These systems often require complex front-end and back-end development, involving significant resources and expert UX/UI designers. Even minor adjustments to the layout or interface can lead to extensive, costly revisions.
Additionally, these systems need more flexibility and help to adapt quickly to changing user needs or trends. For instance, improving mobile user experience might necessitate complex code changes and an additional workforce, leading to high costs and extended timelines. As a result, many companies either forgo UX/UI improvements or need help responding swiftly to necessary changes, impacting user satisfaction.
The Competitive Edge of Hansem Global’s Publishing System
Hansem Global’s web manual publishing system is custom-built for clients, offering a distinct competitive advantage through fast and flexible UX/UI design modifications. While many commercial systems require substantial time and resources for design updates, our solution simplifies the process, enabling quicker adjustments and reducing costs.
By eliminating the need for complex technical infrastructure, our publishing system allows for easy and cost-effective design updates. This adaptability helps companies respond swiftly to evolving user demands and industry trends, enhancing operational efficiency and minimizing resource waste during design modifications—ultimately lowering overall operational costs.
For more insight, refer to the case study of Hyundai Mobis AVN’s web manual and another case of web manual production that innovates user experience through data-driven approaches.
In today’s world, UX/UI design in web manuals is essential for both user satisfaction and operational efficiency. Hansem Global’s Content Engineering service is ready to help businesses deliver exceptional user experiences while maintaining a competitive edge. Feel free to reach out for more information about our solutions.