Translating UI terminology goes beyond simple text conversion—it involves considering various elements such as text length, cultural differences, technical jargon, and consistency. These challenges require careful attention, and after translation, a thorough quality assurance process is essential. In this article, we will focus on one of the most common challenges: text length constraints, and introduce Hansem Global’s innovative approach to addressing this issue.
What is UI Terminology Translation?
UI terminology translation involves converting the text displayed on a software or website’s user interface (UI) into different languages. It includes buttons, menus, and messages, ensuring users can easily understand and interact with the product. However, rather than a direct translation, it’s crucial to adapt the text to each target audience’s cultural and linguistic characteristics, enabling seamless usage across global markets.

The Challenge of Text Length in UI Translation
Text length often becomes a challenge when translating UI elements. These issues typically arise in the following scenarios:
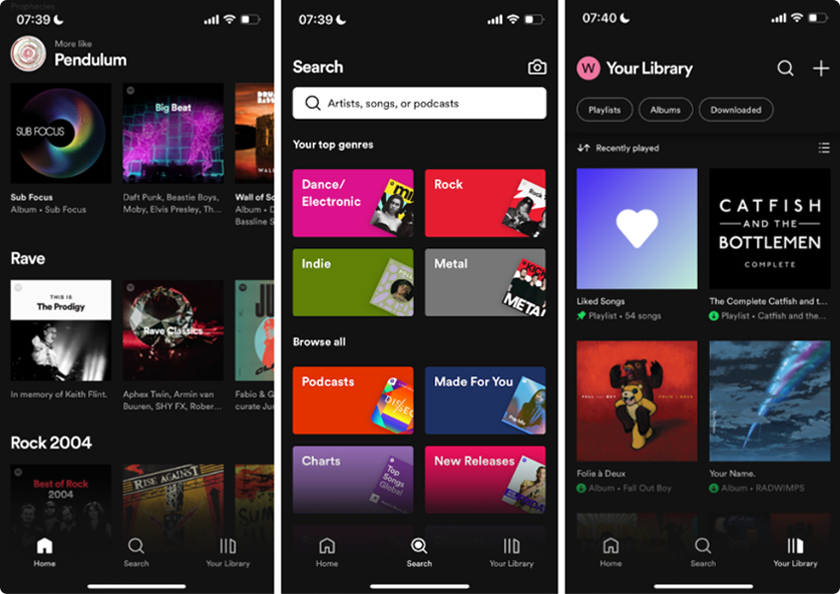
- Limited Screen Space: UI designs must fit text within a restricted space, and longer translated text can break the layout or cause the UI to malfunction.
- Fixed Button and Menu Sizes: When the size of buttons or menus is fixed, longer translated text can be truncated or misaligned, impacting the user experience.
- Multiple Devices and Screen Sizes: UIs are used across various devices—mobile, desktop, tablet—and the translated text must be displayed correctly on all screen sizes.
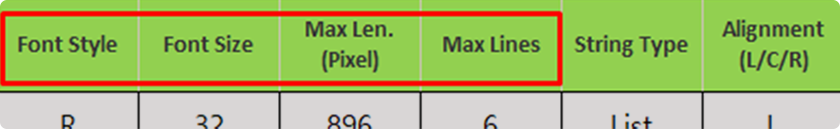
- In addition to text length, other factors like font style, size, maximum character count, and the number of allowable lines must be considered. If any of these elements are not adequately accounted for, the text could be cut off, or the layout may become distorted. How can these issues be addressed in advance?
Hansem Global’s Solution: UI Text Overflow Checker
Hansem Global has developed the UI Text Overflow Checker to address text length issues proactively in UI translation. This innovative tool simulates how translated UI text will appear across various devices and screen environments. It ensures that translated text fits within the set metadata parameters, providing real-time feedback to guarantee the best user experience (UX).
How the UI Text Overflow Checker Works:
- Metadata Preparation
Metadata such as screen size, font size, maximum lines, and character limits are defined for each UI string. The source UI development team provides this metadata, setting the standard for ensuring the translated text fits within the UI.
- UI String List Preparation
The translated UI text is organized into a list, including translations in multiple languages. Each translation can be tested to ensure it fits properly within the UI. - Virtual Space Creation Based on Metadata
A virtual space is created using the metadata to simulate how the translated text will appear on various screens. - Text Input and Inspection
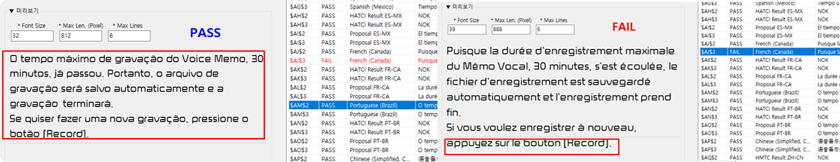
The translated text is inserted into the virtual space to check whether it fits the predefined parameters. This step ensures that no text is cut off and the layout remains intact. - Fail Status for Overflow Text
If the translated text exceeds the available space, it is marked as “Fail,” indicating that it is too long and does not fit within the UI.
This tool allows reviewers to preemptively adjust the text to fit various UI environments, saving time and reducing costs while maintaining consistent translation quality.
Benefits of Applying the UI Text Overflow Checker
By applying the UI Text Overflow Checker, Hansem Global enhances the overall quality of the UI and the user experience (UX). Translators can simulate how the translated text will appear across different devices and screen environments, identifying and fixing issues like text-overflow and layout distortion before the product is released.

This tool provides real-time feedback, allowing translators to review and adjust their translations efficiently. It also ensures translation consistency across multiple languages, offering users a seamless experience regardless of their language or device.
Hansem Global’s Competitive Edge in Content Engineering

At Hansem Global, our content engineers deliver optimized solutions for managing the complex tasks involved in manual creation and maintenance. The UI Text Overflow Checker is an advanced tool designed to support quality management in translation, ensuring that multilingual UI text is accurately displayed across different platforms. This tool reduces repetitive tasks, minimizes human errors, and enhances translation efficiency.
By adopting cutting-edge technologies and solutions like the UI Text Overflow Checker, Hansem Global transforms clients’ content creation processes, providing a competitive edge in the global market.






